 Lead Designer of maquetter
Lead Designer of maquetter
What makes a designer pleased with his everyday work?
‘The end of the workday if working every day, as designers are lazy.
Frankly speaking, a designer is pleased when a client is pleased.’
Background
We have been working in IT since 2005. At that time, the majority of the work we were doing was in close cooperation with local clients. Every time one of our specialists met with a client to present and discuss designs, the specialist had to give lengthy presentations and defend his or her point of view.

In the end of 2012, it was decided to send layouts to clients via email, rather than present them in person. This was due to several factors, one of which was the need to avoid traveling beyond the boundaries of city and country. Most (97%) communications with clients were arranged using Skype, in order to save time and increase efficiency. However, it was difficult for the non-professional users or non-core specialists to open and view the designs: from selecting the proper order of viewing to ending up with the best application for opening and scaling the designs.

After that, we decided to create a folder on the FTP and write script that would clearly display all folder contents in the form of buttons. By clicking the buttons, the client can switch between the layouts. Clients gently called our script ‘little buttons’. Since 2012, ‘little buttons’ has gained many functions. A function appeared that would hide unnecessary layouts by marking the files with a '~' mark. Later, folders, and the ability to hide them by marking them with the "~" mark, became available. Navigation to the left and to the right using the keyboard was possible. And finally, project structuring was provided and became the beginning of maquetter.
 Designer of maquetter
Designer of maquetter
When is a designer pleased with his work?
‘When the work for the day is completed successfully and approved by the client’
Project structuring
Project structuring is used for presentations. e.g., a website composed of 5 pages or a SaaS application consisting of more than 100 pages. A developer can see a project as a set of frames arrayed consecutively, depending on the client's behavior on the page. Often, the sequence of viewing the layouts and their structure differs from the structure of the mockup design (e.g., mockflow.com) or the project structure provided in the specification. The layouts need ‘pages’ and mockups that display a sequence of actions, as well as a slideshow of all actions related to this page and interacting with the other pages.
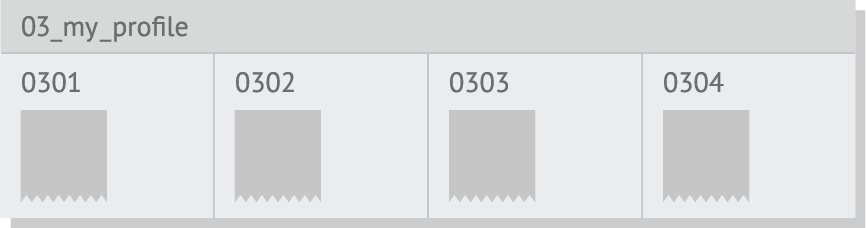
For example, the ‘my profile’ page enables one to enter personal data, confirm a mobile phone number, and upload an image. As a result, we have three to five layouts linked to this page. There is also a page of general access to the user’s page, where it is possible to view the user’s information and the user’s complete information after registration. It means two to four layouts of one page.

Let us imagine communication with the client (for example, in person or on Skype or email). ‘Change the layouts ‘my_profile_photo_upload_3‘.’ For this purpose, we developed the following system of layout numbering: folder ‘03_my_profile’, contains the layout ‘0305_my_profile_photo_upload_3’ and enables the client to write: ‘I like layout 0305’ and ‘I approve all layouts on folder ‘05’, ‘0301’ needs further development’. And everyone understands the message.
Maquetter
After 1.5 years of continuous use of ‘little buttons’ and developments, clients and partners, who presented their designs using our ‘little buttons’, suggested that we further develop the service.
The benefits, according to our clients and partners, include the speed and ease of understanding the designs. Each project, folder, and layout has it’s own number, name, and link. This allows you to send a short URL to your client in a simple and prompt way, even in a text message. Structured layouts are easily understood, both by an IT specialist and a common user of any age.
 Concept maker
Concept maker
‘We drew the updates of layouts for a restaurant chain web site. For five years, all negotiations with me were conducted only by the art director via email or by phone. One day I got a call from an unknown number. It was the restaurant chain owner. After a short discussion, he said, ‘I liked layout 0204, but the styles are better in layout 0201, and it is desirable to apply the bottom menu from layout 0402’. And our conversation was over. It was the moment when I understood that it is time to create this service and share it with everyone.’

The service is primarily aimed at live communication. It does not matter how you communicate with your client and what task management system you run. If you communicate with the client through correspondence, then all you have to do is write a short URL and specify the layouts that should be viewed (0305 and 0306).
You do not need to worry about the names or order. Maquetter will arrange everything for you. Just upload the layouts and submit the link to the client.
In live communication, a designer can update the designs, add new or hide existing ones, or simply mark them as approved. Thus, everyone who has a link to the layout will immediately see the changes.
We also realized that when you send a link to the client, you already know who and how many people need to see your design. That is why we included a counter of people who are viewing the project at the current time.
Plans
We have many ideas and plans: leave the live tags, draw on the layouts, point out the drawbacks or the stuff you like (simply by putting marks), arrange for private access, etc.

Nevertheless, we would like for you to tell us what you think we should add. We hope you will appreciate the ease and speed of working in maquetter.
We are interested in your opinion and are waiting for your suggestions at
