Two convenient interfaces for design presentations and client collaboration
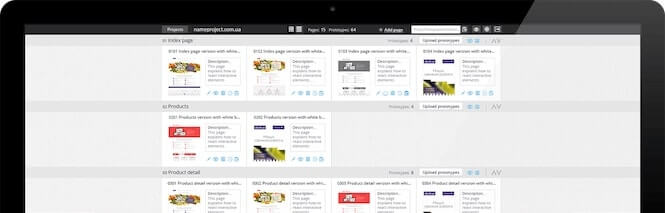
Designer's interface

The designer’s interface is in a very moderate style, but it has all the necessary features for work – the opportunity to build project structures, swap the layouts and folders simply by dragging them, hide visibility of the layouts, and other useful features.
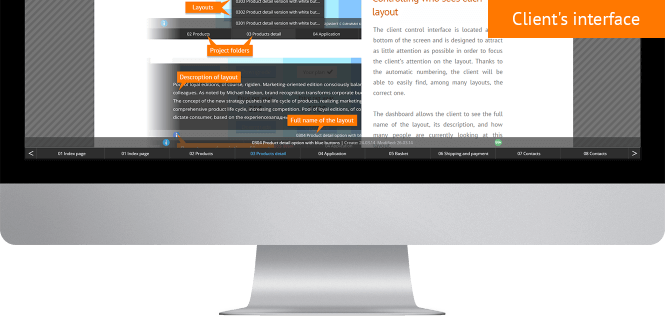
Client's interface

The client’s interface is not designed to attract attention, but rather to provide an opportunity to fully view the designs. Automatic numbering allows you to quickly navigate among a large number of layouts and to discuss them comfortably.
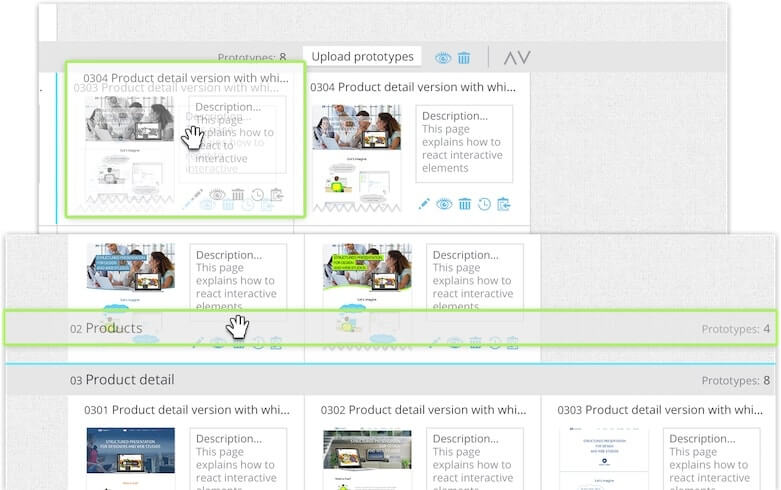
Project structure
Designer's interface
Each project is divided into pages (sections) of the web site; each page can accommodate a large number of layouts. Thus, you can show, for example, the user’s actions on the same page. Furthermore, maquetter allows you to swap folders and individual layouts, and this will be immediately displayed on the client’s side.


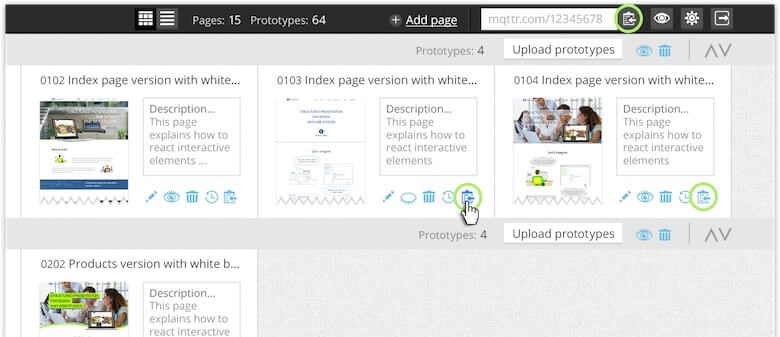
Design sharing tool is a simple links exchange
Designer's interface
Each project and each layout has a button to copy the link to it. And thanks to the short URLs, you can easily share them, even via text messages.
Example mqttr.com/example
Example mqttr.com/example
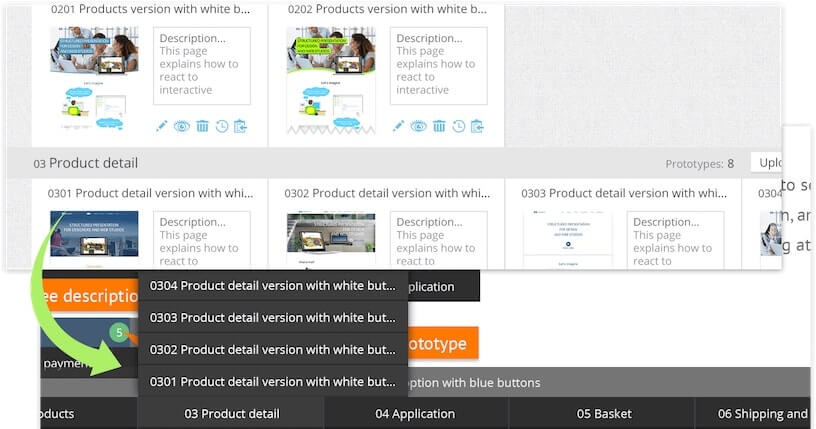
Automatic numbering
Designer's interface
Client's interface
A short number is automatically assigned to each folder and each layout. Numbering the layouts allows you to quickly navigate within projects that include multiple layouts.
Also, it is very convenient when discussing designs with the client, both in person and via correspondence.
Also, it is very convenient when discussing designs with the client, both in person and via correspondence.

Favorable price
The mini offer from maquetter costs just$1.59 and allows you to create ten projects. Each project can include up to 20 folders, and each folder can include up to 24 layouts. The annual price for the mini offer is even more favorable - just $14.28.
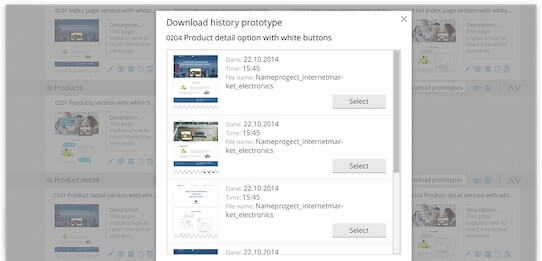
Download history
Designer's interface
The entire history of downloads of each layout is saved, so you can always quickly go back to any of the previous layout versions.


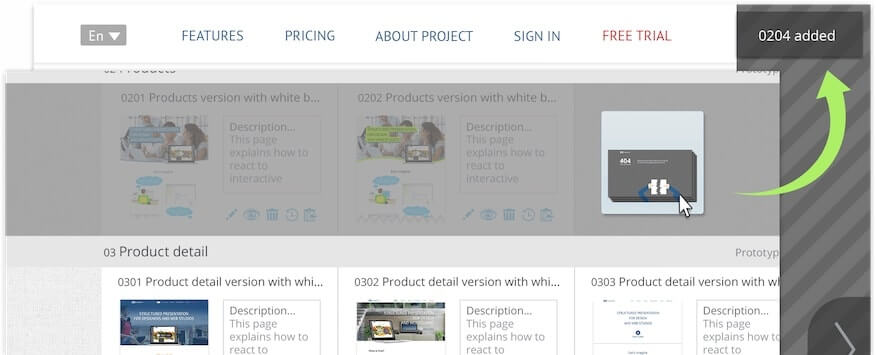
Online content update
Client's interface
Designer's interface
In the event that changes are made to the project structure (adding or reloading layouts), notices are shown on the client’s side and the client can immediately see the changes. There is no need to update the page. It allows you, for example, to build the project structure together with the client in real time.
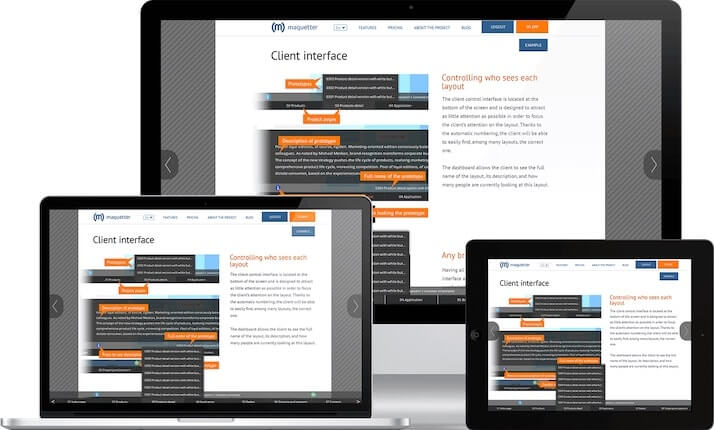
Any browser, any device
Maquetter includes all necessary navigation tools and fully supports drag and drop and touchscreen functions. It works well on any device and in any browser.






Reviewsleave a comment
‘It’s just amazing! I have no words!!! An ideal service for our company! I love (m) maquetter’
Adam‘Customers have all different levels of skill and experience. Sometimes you send a file to a client – and he keeps bothering you day and night, asking how he should open and work with it. And I didn’t have to explain anything here. The customer just opened the link in the browser and looked through the layouts. Nothing can be handier! I will recommend it to my colleagues’
Muhammad‘(m) maquetter made it easier to present layouts live, during meetings with our customers. We used to rent an entire conference-hall before, and now even a mobile phone is enough’
Anna