 Главный дизайнер maquetter
Главный дизайнер maquetter
Что заставляет дизайнера быть довольным при каждодневной работе?
«При каждодневной – окончанием рабочего дня (дизайнеры ленивые) :).
Если говорить откровенно, то когда заказчик доволен, тогда доволен и дизайнер».
История
Работая на рынке IT с 2005 года, большая часть работ велась с местными клиентами. Каждый раз для презентации и обсуждения макетов к ним выезжал специалист. Он представлял продолжительные презентации и отстаивал свою точку зрения.

В конце 2012 года было принято решение не презентовать макеты лично клиенту, а высылать их по электронной почте. Это было связано с рядом факторов, одним из которых был выход за рамки города и страны. Для экономии времени и результативности большая часть (97%) общения с клиентами осуществлялась по Скайпу. Однако возникла сложность с пониманием у непрофессионалов или у непрофильных специалистов, как открыть и просмотреть макеты, начиная с того, в каком порядке их смотреть и заканчивая тем, в чем их лучше открыть или как установить масштаб.

После чего мы решили создать папку на FTP и написать скрипт, который доступно отобразит все, что в ней находится в виде кнопок для переключения между макетами. Клиенты прозвали наш скрипт уменьшительно-ласкательно: «кнопочки». С 2012 года «кнопочки» обросли функционалом. Появилась функция, позволяющая скрыть ненужные макеты, помечая файлы значком «~». Затем появились папки и возможность их скрывать при помощи пометки значком «~». Добавилась навигация влево и вправо с клавиатуры. И последнее, что послужило началом maquetter — это структурирование проекта.
 Дизайнер maquetter
Дизайнер maquetter
В какой момент дизайнер доволен своей работой?
«Когда работа за день выполнена успешно и одобрена клиентом»
Структурирование проекта
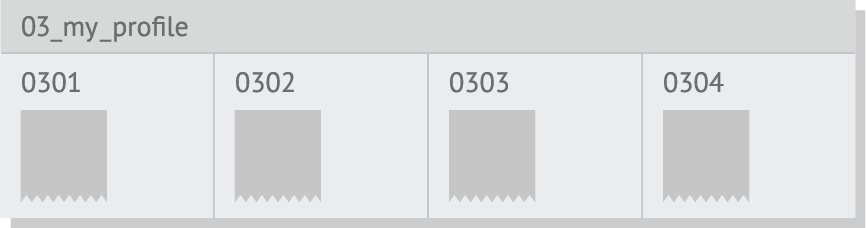
Структурирование проекта служит для представления проекта - например, веб-сайта из 5 папок или же SaaS приложения, состоящего более чем из 100 папок. В глазах разработчика проект представляет набор кадров, выстроенных последовательно в зависимости от поведения клиента на странице. Часто последовательность просмотра макетов и их структура отличается от структуры проектирования макетов (например, mockflow.com) или от структуры проекта в техническом задании. Для проекта нужны папки и макеты, которые отображают последовательность действий, а также покадрово все действия, связанные с этой страницей сайта и взаимодействие с другими страницами.
Например: папка «личный кабинет» позволяет ввести личные данные, подтвердить номер мобильного телефона, предоставить информацию о себе и загрузить изображение. В итоге получим 3-5 макетов, связанных с этой папкой. Также есть папка с макетами страницы «пользователь», где можно посмотреть информацию о нем и, зарегистрировавшись, получить полную информацию о пользователе. Получаем 2-4 макета в одной папке.

Теперь давайте представим себе общение с клиентом (например, вживую, по скайпу или же по электронной почте). Клиент говорит: внесите изменения в макет «личный_кабинет_загрузка_фото_3». Для этого мы разработали систему нумерации макетов: папка «03_личный_кабинет», которая содержит макет «0305_личный_кабинет_загрузка_фото_3». Мы можем написать клиенту: «мне нравится макет 0305» и «я утверждаю все макеты папки «05»», «а вот над «0301» еще нужно поработать». И все понимают, о чем речь.
Maquetter
После 1,5 лет постоянного использования «кнопочек» и доработок, клиенты и партнеры, которые презентовали свои макеты посредством наших «кнопочек», предложили разработать сервис.
К преимуществам сервиса наши клиенты и партнеры отнесли скорость работы и простоту понимания макетов. У каждого проекта, папки, макета есть свой номер, имя и ссылка, что позволяет просто и быстро выслать клиенту короткий URL-адрес даже через SMS. Структурированные макеты легко воспринимаются как IT-специалистом, так и простым пользователем в любом возрасте.
 Создатель идеи
Создатель идеи
«Мы плотно работали с сетью ресторанов. За 5 лет работы все переговоры со мной вел только арт-директор посредством электронной почты или телефона. Однажды мне позвонил неизвестный номер и представился владельцем сети. После небольшого диалога он признался: «мне понравился макет 0204, но стили лучше в 0201, а также желательно применить нижнее меню из 0402». На этом наш разговор был закончен. Это послужило осознанием того, что пришло время создать сервис и поделится им со всеми».

Данный сервис в первую очередь направлен на живое общение. Не имеет значения, как Вы общаетесь со своим клиентом, в какой системе управления задачами работаете. Если Вы общаетесь с клиентом посредством переписки, то Вам достаточно написать короткий URL-адрес и указать то, какие макеты нужно посмотреть (0305 и 0306).
Вам не нужно беспокоиться о названиях или о порядке следования макетов. За это отвечает maquetter. Просто загружайте макеты и отправляйте ссылку клиенту.
При живом обсуждении дизайнер может обновлять макеты, добавлять новые или скрывать существующие, отмечать их как утвержденные. Таким образом, все, у кого есть ссылка на макет, сразу увидят изменения.
Также мы решили, что когда вы высылаете клиенту ссылку, вам заранее известно, сколько людей должны увидеть ваш макет. Поэтому мы разместили счетчик количества людей, просматривающих макет в данный момент.
Планы
У нас множество идей и планов: оставлять живые метки, рисовать на макетах, указывать на недостатки или на то, что Вам нравится (просто установив значки), организовать приватный доступ и т.п.

Тем не менее, нам хотелось бы, чтобы Вы рассказали нам, что, на Ваш взгляд, необходимо добавить к сервису. Надеемся, Вы по достоинству оцените простоту и скорость работы в maquetter.
Нам интересно Ваше мнение. Ждем Ваших пожеланий на
