Client interface
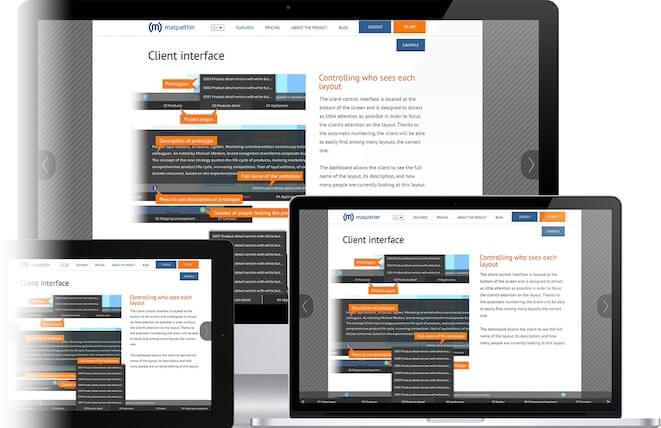
Controlling who sees each layout
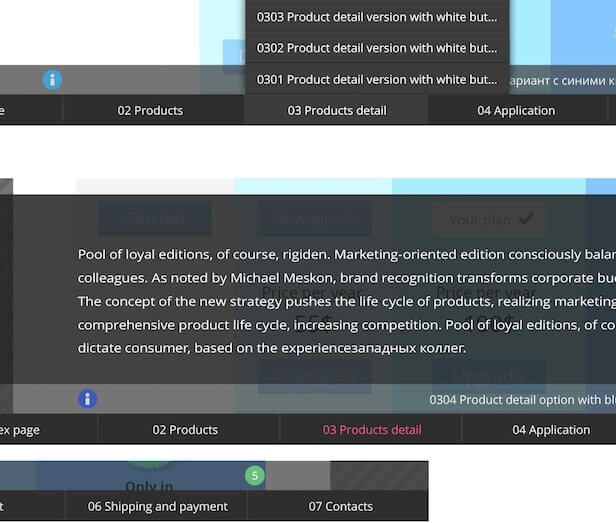
The client control interface is located at the bottom of the screen and is designed to attract as little attention as possible in order to focus the client’s attention on the layout. Thanks to the automatic numbering, the client will be able to easily find, among many layouts, the correct one.
The dashboard allows the client to see the full name of the layout, its description, and how many people are currently looking at this layout.

In any browser, on any device
With all the necessary navigation capabilities, the client interface also works with touchscreens, so you are able to use it comfortably on your favorite device. Also, it is equally well supported by all versions of all popular browsers.


Try it, and you will see that using maquetter to present projects is convenient and easy for you and your clients
Designer's interface
It is simple
Maquetter is very easy to use. The design interface is supported by the latest versions of all major internet browsers.
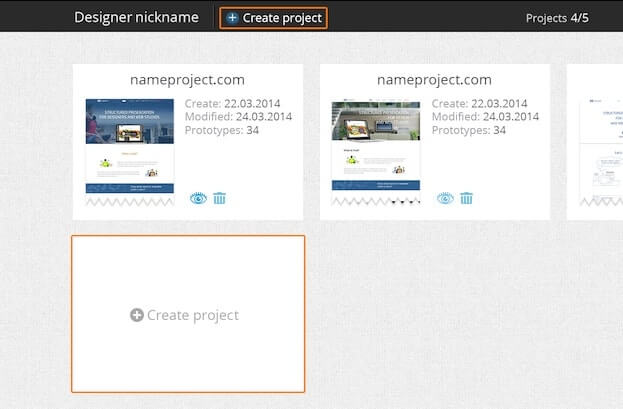
You start at the page with all your projects. On each project’s main page you can see when the project was created, last modified, and the total number of layouts. For every project there are buttons to hide the project and remove it. To create a new project, use the corresponding control. Name the project, then you will be taken to the project start page.

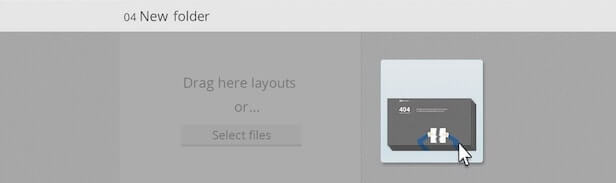
Downloading files
You can download the layout on the project page using drag and drop.

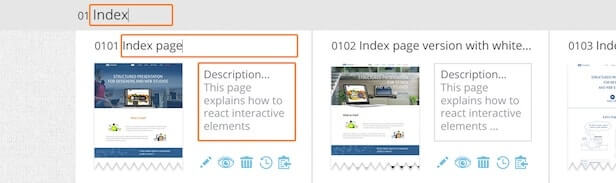
File names
You can name each project folder, change the name of each layout, and give each a description.

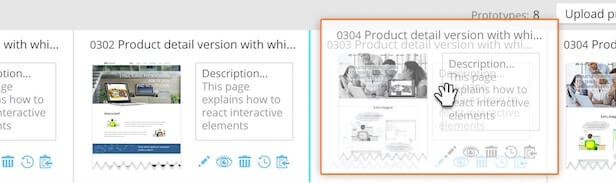
Project structure
You can change the order of layouts and folders by using drag and drop or the corresponding buttons. This way, you can build the structure you need for the project.

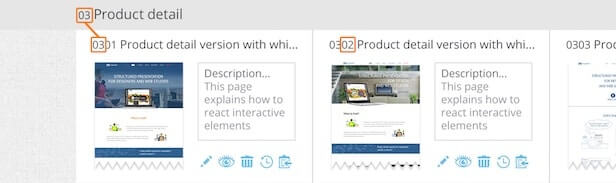
Automatic numbering
Each layout and folder is automatically numbered. The first two digits of the layout are the folder number on which it is located. The second two digits are the number of the layout. The numbering system allows you to locate layouts quickly.

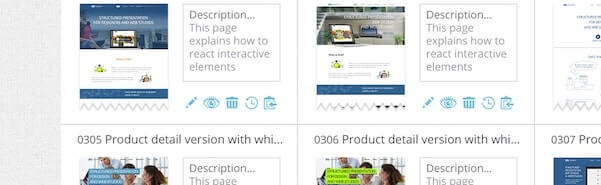
Layout management
Each layout has functional buttons that allow you to update the layout, hide its appearance, remove it, or copy a link.

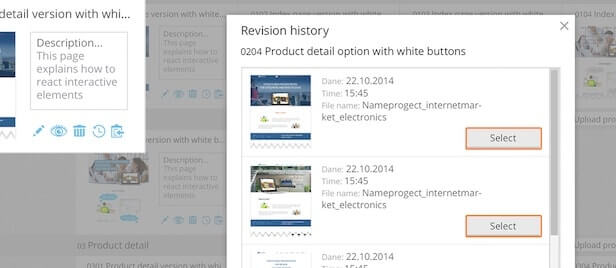
Download history
Each layout has a download history. It stores all versions of the file downloads.
In the download history you will be able not only to view older versions of each layout, but also return to any of the previously uploaded files.

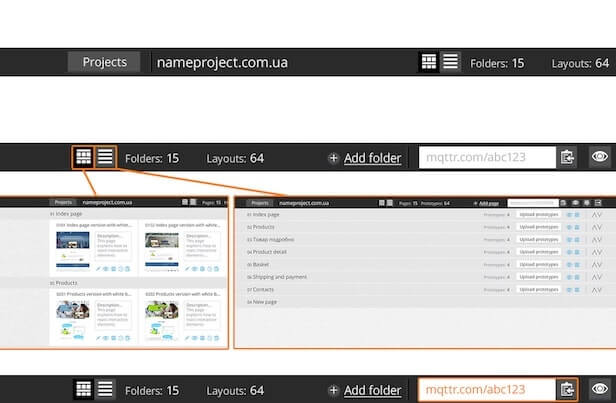
Project management
The Control Panel interface design allows you to see the name of the project, how many folders it contains, and the layouts. You can add new folders to your project, preview the project and change the display to see only the project page.
Also, you can copy a short link to the project. Short links allow you to quickly share them, even in a text message.